Such-Liste als Pop-up statt langer Auswahllisten
Wenn man eine lange Auswahlliste mit 100en Einträge hat, kann es sehr mühsam sein, hieraus den richtigen Eintrag zu finden. Oder, wenn die User an die Eingabe von Nummern gewöhnt sind, aber der Bezeichner der Eintrags dennoch zur Anzeige benötigt wird, kann man sich mit einem Such-Pop-up behelfen.
Hierzu muss man erst ein DIV in der Eingabeaufforderungsseite definieren.
<div id="targetgroup"></div>
Zusätzlich benötigt man ein weiteres DIV, das als Pop-up fungiert und den JS-Code enthält, der die möglichen Einträge aus einer versteckten Cognos-Auswahlliste ausliest und dann die Suchfunktion bereitstellt. Dies wird im zweiten HTML-Element eingefügt.
<div id="input_tg"
style="display:none;position:absolute;z-index:100;width:250px;margin-top:-40px;margin-left:10px;background-color:#eee;border:1px solid #333;">
</div>
<script>
var checkTG = (id) => {
var __tg_fil = [];
var __tg_sel = [];
var __tg_item = [];
var __id_len = id.length;
var __div_tg = document.getElementById("input_tg");
var __li;
var __ul;
var __tx;
if (__div_tg.firstChild) {
__div_tg.removeChild(__div_tg.firstChild);
}
if (__div_tg.style.display == "block") {
__div_tg.style.display = "none";
}
if (__id_len < 1) return false;
for (var y = 0; y < _tg_list.length; y++) {
var __fil_id = _tg_list[y][0].substr(0, __id_len);
if (__fil_id == id) {
__tg_sel.push(_tg_list[y][0] + ' - ' + _tg_list[y][1]);
}
}
if (__tg_sel.length == 0) {
__tx = document.createTextNode("Keine Treffer!");
__div_tg.appendChild(__tx);
__div_tg.style.display = "block";
document.getElementById("targetgroup").innerHTML = '<span style="color:red;">Keine Treffer!</span>';
return false;
}
var __ul = document.createElement("ul");
for (let z1 = 0, z_len = __tg_sel.length; z1 < z_len; z1++) {
var __li = document.createElement("li");
__li.style.listStyleType = "none";
__li.style.marginLeft = "-10px";
var __tx = document.createTextNode(__tg_sel[z1]);
__li.appendChild(__tx);
__ul.appendChild(__li);
}
__div_tg.appendChild(__ul);
__div_tg.style.display = "block";
__tg_fil = new Array();
__tg_sel = new Array();
__tg_name = "Keine eindeutigen Treffer!";
for (let y = 0, y_len = _tg_list.length; y < y_len; y++) {
if (_tg_list[y][0] == id) {
__tg_name = _tg_list[y][1];
}
}
document.getElementById("targetgroup").innerHTML = '<span style="color:green;">' + __tg_name + '</span>';
setParamValue("P_TXT_TARGETGROUP_MANUELL_TXT", __tg_name);
return false;
}
findControl("P_TXT_TARGETGROUP_MANUELL").addEventListener("keyup", function (e) { checkTG(e.srcElement.value); return false; });
findControl("P_TXT_TARGETGROUP_MANUELL").addEventListener("blur", function (e) { document.getElementById('input_tg').style.display = 'none'; return false; });
</script>
Hinweis: Der obige Code setzt das Vorhandensein der cognosHelper-Klasse voraus, um die Funktionen "findControl" und "setParamValue" verwenden zu können.
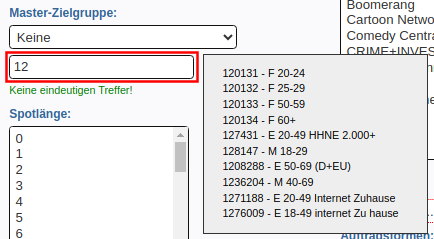
Im Bericht sieht das dann folgendermaßen aus
![]()
Das fertige Widget sieht dann so aus. Im Eingabefeld kann man Ziffern eintragen und bekommt im Popup alle passenden Einträge angezeigt. Wenn nur ein Eintrag übrig ist, wird dieser Wert in den Parameter übernommen.