jQuery in Cognos verwenden
Um jQuery in Cognos 8.4 und Cognos 10 verwenden zu können, muss man über die Funktion noConflict eine neue Variable für jQuery zuweisen, da Cognos das standardmäßige $ selbst verwenden. Nach der Zuweisung kann man jQuery ganz normal über die neue Variable verwenden.
var $x = jQuery.noConflict();
Auswahllisten verschönern
Zur schöneren Darstellung von Auslisten im Internet Explorer kann man das jQuery-Plugin 'selectBox' verwenden. Dieses stellt die Auswahllisten in einem modernen Design das, wie auf folgendem Screenshot zu sehen ist. Dazu kann man sich das PlugIn hier herunterladen.
![]()
Um diesen Effekt zu erzielen, muss man die jQuery-Bibliothek im Bericht einbinden.
<script src="/../jquery-1.5.1.min.js" type="text/javascript"></script> <script src="/../jquery-ui-1.8.14.custom.min.js" type="text/javascript"></script> <script src="/../selectBox/jquery.selectBox.min.js" type="text/javascript"></script>
Mit dem folgenden Befehl, den man im Kopf des Berichts einfügt, wird dann jede Auswahlliste, auch Multiselect-Listen, mit einem modernen Design versehen.
<script>var $x = jQuery.noConflict();
$x(function() {
$x('select').selectBox();
});
</script>
Eigenen Datumswähler verwenden
Das Cognos-Kalenderelement ist nicht unbedingt eines der Schönsten. Wenn man es etwas schicker haben möchte, kann man auch hier auf JavaScript-Elemente zugreifen und diese in Cognos einbinden. Ein schöner Datumswähler ist hier zu finden.

Zum Einbinden in Cognos müssen zuerst die Bibliotheken registriert werden.
<link href="/../date-picker-v5/css/datepicker.css" rel="stylesheet" type="text/css" /> <script src="/../date-picker-v5/js/lang/de.js" type="text/javascript"></script> <script src="/../date-picker-v5/js/datepicker.js" type="text/javascript"></script>
Dann muss der Datepicker erzeugt werden. In der Dokumentation kann man nachlesen, welche Arten von Pickern es gibt und welche Parameter dafür jeweils zu setzen sind. In diesem Beispiel wird ein Inline-Datepicker erzeugt. Dazu nötig ist ein normales Cognos Parameter-Textfeld (im Beispiel mit dem Namen PARAM_DATUM). Damit das Feld vom Datepicker angesprochen werden kann, muss noch die ID des Eingabefeldes gesetzt werden (P_DATUM).
<div id="datepicker_from"></div>
<script>
var f = getFormWarpRequest();
f.elements._textEditBoxPARAM_DATUM.id="P_DATUM";
f.elements._textEditBoxPARAM_DATUM.className =
f.elements._textEditBoxPARAM_DATUM.className + " dateformat-Y-ds-m-ds-d show-weeks fill-grid display-inline";
var opts = {
formElements:{"P_DATUM":"Y-ds-m-ds-d"},
lang:de,
showWeeks:true,
highlightDays:[0,0,0,0,0,1,1],
fillGrid:true,
finalOpacity:100,
staticPos:true,
positioned :"datepicker_from",
callbackFunctions:{"dateset":[datepickerSelect]}
};
datePickerController.createDatePicker(opts);
</script>
Normalerweise kümmert sich der Datepicker selbständig um die Befüllung des Eingabefeldes. Da aber in Cognos nach der Änderung eines Eingabefeldes checkData() ausgeführt werden muss, wurde eine CallBack-Funktion angelegt, die den Wert des Parameter-Feldes ändert und mit checkData() validiert.
function datepickerSelect(picker) {
var __d = (parseInt(picker.dd)<10)?"0"+picker.dd:picker.dd;
var __m = (parseInt(picker.mm)<10)?"0"+picker.mm:picker.mm;
f.elements._textEditBoxPARAM_DATUM.value=picker.yyyy+"-"+__m+"-"+__d;
checkData(f.elements._textEditBoxP_DATE_FROM1);
}
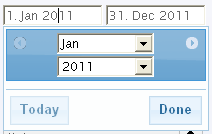
Kalenderelement zur Monatsauswahl
Wenn man in einem Bericht nur die Möglichkeit bieten möchte, Monate auszuwählen, kann man dies über die jQuery UI sehr schön gestalten.

Dazu bindet man wie immer die jQuery-Klassen in einem HTML-Element ein.
<script src="/../jquery-1.5.1.min.js" type="text/javascript"></script> <script src="/../jquery-ui-1.8.14.custom.min.js" type="text/javascript"></script>
Danach muss man das Kalender-Element mit entsprechenden Parametern erzeugen. In diesem Beispiel gibt es zwei Monatsauswahlfelder (Monat von und Monat bis). Die sind abhängig voneinander, d.h. bei Monat-Bis kann man nur Monate NACH dem Monat-Von auswählen und umgekehrt. Geregelt wird dies über den onChangeMonthYear-Event, der nach der Auswahl eines Monats ausgeführt wird. Darin wird auch die Funktion setDate() ausgeführt, die das Cognos-Steuerelement füllt und mit checkData() validiert.
var $x = jQuery.noConflict();
$x(function() {
$x('#startDate').datepicker( {
changeMonth: true,
changeYear: true,
yearRange: '2011',
showButtonPanel: true,
minDate: new Date(2011,0,1),
maxDate: new Date(2011,11,31),
dateFormat: 'd. M yy',
defaultDate: _dt_from,
onChangeMonthYear: function(year, month, inst) {
$x('#endDate').datepicker("option","minDate",new Date(year,(month-1),1));
$x('#startDate').datepicker('setDate', new Date(year, (month-1), 1));
var __mon = '';
__mon = (month<10)?'0'+month:month;
setFromDate(year+'-'+__mon+'-01');
}
});
});


